Difference between revisions of "Tori Miyumi"
Jump to navigation
Jump to search
'
| Line 273: | Line 273: | ||
{| | {| | ||
|- | |- | ||
| − | | '''Name''' - | + | | '''Name''' - Tori |
|- | |- | ||
| − | | '''Race''' - | + | | '''Race''' - Au ra |
|- | |- | ||
| − | | '''Age''' - | + | | '''Age''' - |
|- | |- | ||
| − | | '''Name Day''' - | + | | '''Name Day''' - |
|- | |- | ||
| − | | '''Deity''' - | + | | '''Deity''' - |
|} | |} | ||
<hr> | <hr> | ||
| − | : <font style="color:#000000;" size="3">■</font> <b>Alias:</b> | + | : <font style="color:#000000;" size="3">■</font> <b>Alias:</b> |
| − | : <font style="color:#000000;" size="3">■</font> <b>Citizenship:</b> | + | : <font style="color:#000000;" size="3">■</font> <b>Citizenship:</b> |
| − | : <font style="color:#000000;" size="3">■</font> <b>Occupation:</b> | + | : <font style="color:#000000;" size="3">■</font> <b>Occupation:</b> |
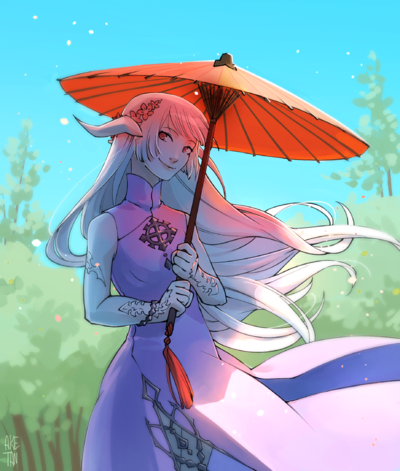
| − | : <font style="color:#000000;" size="3">■</font> <b>Hair color:</b> | + | : <font style="color:#000000;" size="3">■</font> <b>Hair color:</b> Floury, light blond |
| − | : <font style="color:#000000;" size="3">■</font> <b>Eye color:</b> | + | : <font style="color:#000000;" size="3">■</font> <b>Eye color:</b> Pink |
| − | : <font style="color:#000000;" size="3">■</font> <b>Complexion:</b> | + | : <font style="color:#000000;" size="3">■</font> <b>Complexion:</b> Fair, Very pale |
| − | : <font style="color:#000000;" size="3">■</font> <b>Piercings:</b> | + | : <font style="color:#000000;" size="3">■</font> <b>Piercings:</b> none |
| − | : <font style="color:#000000;" size="3">■</font> <b>Marks or tattoos:</b> | + | : <font style="color:#000000;" size="3">■</font> <b>Marks or tattoos:</b> none |
| − | : <font style="color:#000000;" size="3">■</font> <b>Alignment:</b> | + | : <font style="color:#000000;" size="3">■</font> <b>Alignment:</b> Lawful Good |
| − | : <font style="color:#000000;" size="3">■</font> <b>Key Items:</b> | + | : <font style="color:#000000;" size="3">■</font> <b>Key Items:</b> Parasol |
| − | : <font style="color:#000000;" size="3">■</font> <b>Favorite Food:</b> | + | : <font style="color:#000000;" size="3">■</font> <b>Favorite Food:</b> |
| − | : <font style="color:#000000;" size="3">■</font> <b>Favorite Drink:</b> | + | : <font style="color:#000000;" size="3">■</font> <b>Favorite Drink:</b> |
| − | : <font style="color:#000000;" size="3">■</font> <b>Favorite Color:</b> | + | : <font style="color:#000000;" size="3">■</font> <b>Favorite Color:</b> Pastels |
=====Template made by [[User:Abelia Kir Armiger]] and free for use! ===== | =====Template made by [[User:Abelia Kir Armiger]] and free for use! ===== | ||
|- | |- | ||
Revision as of 13:29, 6 July 2018
|
[edit]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
Aspects That Stand Out:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
|
Template made by User:Abelia Kir Armiger and free for use! |