Difference between revisions of "A'razh Tia"
m |
m |
||
| Line 3: | Line 3: | ||
<div style="display:none; position:center; z-index:100; right:40px; top:8px;" class="metadata topicon" id="comanche"></div> | <div style="display:none; position:center; z-index:100; right:40px; top:8px;" class="metadata topicon" id="comanche"></div> | ||
| − | {| cellpadding="0" cellspacing="0" style="width: 100%; vertical-align: top;" | + | {| cellpadding="0" cellspacing="0" style="width: 100%; border: 1px solid #000000; vertical-align: top;" |
| − | | style="width: 77%; background-color: #ffffff | + | | style="width: 77%; background-color: #ffffff; vertical-align: top;" rowspan="3" | |
<div style="font-family: Trebuchet MS, sans-serif; font-size: 9pt; text-align: justify;"> | <div style="font-family: Trebuchet MS, sans-serif; font-size: 9pt; text-align: justify;"> | ||
| Line 15: | Line 15: | ||
</div> | </div> | ||
| − | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; font-size:13px; color:#000000;font-family: Trebuchet MS; margin-top: 16px;"> | + | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; font-size:13px; color:#000000;font-family: Trebuchet MS; margin-top: 16px; margin-bottom: 16px;"> |
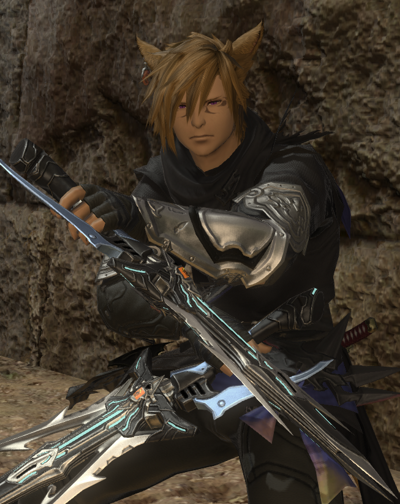
[[File:Razh Appearance.png|none|alt=Appearance]] | [[File:Razh Appearance.png|none|alt=Appearance]] | ||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. </div> | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. </div> | ||
| Line 26: | Line 26: | ||
</div> | </div> | ||
| − | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; margin-top: 16px;" align=center><table style="position:center; width=100%"> | + | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; margin-top: 16px; margin-bottom: 16px;" align=center><table style="position:center; width=100%"> |
<tr> | <tr> | ||
<td style="width: 33%;vertical-align: top;font-size:9pt;font-family:Trebuchet MS;"> | <td style="width: 33%;vertical-align: top;font-size:9pt;font-family:Trebuchet MS;"> | ||
| Line 67: | Line 67: | ||
=History= | =History= | ||
| − | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; font-size:13px; color:#000000;font-family: Trebuchet MS; margin-top: 16px;"> | + | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; font-size:13px; color:#000000;font-family: Trebuchet MS; margin-top: 16px; margin-bottom: 16px;"> |
[[File:Razh History.png|none|alt=History]] | [[File:Razh History.png|none|alt=History]] | ||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | ||
| Line 108: | Line 108: | ||
</div> | </div> | ||
| − | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; font-size:13px; color:#000000;font-family: Trebuchet MS; margin-top: 16px;"> | + | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; font-size:13px; color:#000000;font-family: Trebuchet MS; margin-top: 16px; margin-bottom: 16px;"> |
[[File:Razh Sundry.png|none|alt=Sundry Talents]] | [[File:Razh Sundry.png|none|alt=Sundry Talents]] | ||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | ||
| Line 138: | Line 138: | ||
</div> | </div> | ||
| − | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; font-size:13px; color:#000000;font-family: Trebuchet MS; margin-top: 16px;"> | + | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; font-size:13px; color:#000000;font-family: Trebuchet MS; margin-top: 16px; margin-bottom: 16px;"> |
[[File:Razh Relations Close.png|none|alt=Close Relations]] | [[File:Razh Relations Close.png|none|alt=Close Relations]] | ||
| Line 491: | Line 491: | ||
</div> | </div> | ||
| − | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; font-size:13px; color:#000000;font-family: Trebuchet MS; margin-top: 16px;"> | + | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; font-size:13px; color:#000000;font-family: Trebuchet MS; margin-top: 16px; margin-bottom: 16px;"> |
[[File:Razh PCRumours.png|none|alt=PC Rumours]] | [[File:Razh PCRumours.png|none|alt=PC Rumours]] | ||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | ||
| Line 513: | Line 513: | ||
</div> | </div> | ||
| − | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; font-size:13px; color:#000000;font-family: Trebuchet MS; margin-top: 16px;"> | + | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; font-size:13px; color:#000000;font-family: Trebuchet MS; margin-top: 16px; margin-bottom: 16px;"> |
[[File:Razh Screenshots.png|none|alt=Screenshots]] | [[File:Razh Screenshots.png|none|alt=Screenshots]] | ||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | ||
| Line 544: | Line 544: | ||
</div> | </div> | ||
| − | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; font-size:13px; color:#000000;font-family: Trebuchet MS; margin-top: 16px;"> | + | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; font-size:13px; color:#000000;font-family: Trebuchet MS; margin-top: 16px; margin-bottom: 16px;"> |
[[File:Razh OOC Characterinfo.png|none|alt=Character Info]] | [[File:Razh OOC Characterinfo.png|none|alt=Character Info]] | ||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | ||
| Line 569: | Line 569: | ||
<br><br> | <br><br> | ||
| − | | style="width: 22%; background: #D6DBDF; border- | + | | style="width: 22%; background: #D6DBDF; border-left: 1px solid #000000; vertical-align: top;" | |
<div style="font-family: Trebuchet MS, sans-serif; font-size: 9pt; text-align: left;"> | <div style="font-family: Trebuchet MS, sans-serif; font-size: 9pt; text-align: left;"> | ||
{| cellpadding="3" cellspacing="4" style="width: 100%; background-color: #000000; border: 1px solid #000000; vertical-align: top;" | | {| cellpadding="3" cellspacing="4" style="width: 100%; background-color: #000000; border: 1px solid #000000; vertical-align: top;" | | ||
Revision as of 10:21, 19 October 2017
|
[edit] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. RI / PA / FR / EN / AV
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. Some of these rumors are untrue, speculation, or are greatly exaggerated. Common Rumors - Easily overheard. Use these freely! Uncommon Rumors - A little more difficult to hear. Use sparingly or ask first! Rare Rumours available upon request.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
|
Based on free template by User:Abelia Kir Armiger |