Difference between revisions of "A'razh Tia"
m |
m |
||
| Line 113: | Line 113: | ||
<div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; margin-top: 16px; margin-bottom: 16px;"> | <div style="padding: 7px 4px; background: #D6DBDF; border: 1px solid #000000; margin-top: 16px; margin-bottom: 16px;"> | ||
| − | <div style="padding: 4px 4px; font-size: | + | <div style="padding: 4px 4px; font-size: 14pt; font-family: Georgia, Palatino, serif;"> |
| − | [[File:MSQ Complete.png|frameless|upright=0. | + | [[File:MSQ Complete.png|frameless|upright=0.35|left|link=|alt=Past]] |
'''"Quest" Name goes here.''' | '''"Quest" Name goes here.''' | ||
| − | <div class="mw-customtoggle-History1" style="background-color: rgba(0,0,0,.2); cursor: pointer; text-align: | + | <div class="mw-customtoggle-History1" style="background-color: rgba(0,0,0,.2); cursor: pointer; text-align: right; font-variant: small-caps; font-family: Trebuchet MS, Helvetica, sans-serif; font-size: 10pt; padding-right: 16px;">Show / Hide</div></div> |
<div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-History1" style="margin: 0px 8px;"> | <div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-History1" style="margin: 0px 8px;"> | ||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | ||
</div> | </div> | ||
| − | <div style="padding: 4px 4px; font-size: | + | <div style="padding: 4px 4px; font-size: 14pt; font-family: Georgia, Palatino, serif;"> |
| − | [[File:MSQ InProgress.png|frameless|upright=0. | + | [[File:MSQ InProgress.png|frameless|upright=0.35|left|link=|alt=Present]] |
'''"Quest" Name goes here.''' | '''"Quest" Name goes here.''' | ||
| − | <div class="mw-customtoggle-History2" style="background-color: rgba(0,0,0,.2); cursor: pointer; text-align: | + | <div class="mw-customtoggle-History2" style="background-color: rgba(0,0,0,.2); cursor: pointer; text-align: right; font-variant: small-caps; font-family: Trebuchet MS, Helvetica, sans-serif; font-size: 10pt; padding-right: 16px;">Show / Hide</div></div> |
<div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-History2" style="margin: 0px 8px;"> | <div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-History2" style="margin: 0px 8px;"> | ||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | ||
</div> | </div> | ||
| − | <div style="padding: 4px 4px; font-size: | + | <div style="padding: 4px 4px; font-size: 14pt; font-family: Georgia, Palatino, serif;"> |
| − | [[File:MSQ InProgress Locked.png|frameless|upright=0. | + | [[File:MSQ InProgress Locked.png|frameless|upright=0.35|left|link=|alt=Present]] |
'''"Quest" Name goes here.''' | '''"Quest" Name goes here.''' | ||
| − | <div class="mw-customtoggle-History3" style="background-color: rgba(0,0,0,.2); cursor: pointer; text-align: | + | <div class="mw-customtoggle-History3" style="background-color: rgba(0,0,0,.2); cursor: pointer; text-align: right; font-variant: small-caps; font-family: Trebuchet MS, Helvetica, sans-serif; font-size: 10pt; padding-right: 16px;">Show / Hide</div></div> |
<div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-History3" style="margin: 0px 8px;"> | <div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-History3" style="margin: 0px 8px;"> | ||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | ||
</div> | </div> | ||
| − | <div style="padding: 4px 4px; font-size: | + | <div style="padding: 4px 4px; font-size: 14pt; font-family: Georgia, Palatino, serif;"> |
| − | [[File:MSQ Repeatable.png|frameless|upright=0. | + | [[File:MSQ Repeatable.png|frameless|upright=0.35|left|link=|alt=Routine]] |
'''"Quest" Name goes here.''' | '''"Quest" Name goes here.''' | ||
| − | <div class="mw-customtoggle-History4" style="background-color: rgba(0,0,0,.2); cursor: pointer; text-align: | + | <div class="mw-customtoggle-History4" style="background-color: rgba(0,0,0,.2); cursor: pointer; text-align: right; font-variant: small-caps; font-family: Trebuchet MS, Helvetica, sans-serif; font-size: 10pt; padding-right: 16px;">Show / Hide</div></div> |
<div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-History4" style="margin: 0px 8px;"> | <div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-History4" style="margin: 0px 8px;"> | ||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | ||
</div> | </div> | ||
| − | <div style="padding: 4px 4px; font-size: | + | <div style="padding: 4px 4px; font-size: 14pt; font-family: Georgia, Palatino, serif;"> |
| − | [[File:MSQ New.png|frameless|upright=0. | + | [[File:MSQ New.png|frameless|upright=0.35|left|link=|alt=Future]] |
'''"Quest" Name goes here.''' | '''"Quest" Name goes here.''' | ||
| − | <div class="mw-customtoggle-History5" style="background-color: rgba(0,0,0,.2); cursor: pointer; text-align: | + | <div class="mw-customtoggle-History5" style="background-color: rgba(0,0,0,.2); cursor: pointer; text-align: right; font-variant: small-caps; font-family: Trebuchet MS, Helvetica, sans-serif; font-size: 10pt; padding-right: 16px;">Show / Hide</div></div> |
<div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-History5" style="margin: 0px 8px;"> | <div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-History5" style="margin: 0px 8px;"> | ||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. | ||
Revision as of 14:51, 30 October 2017
|
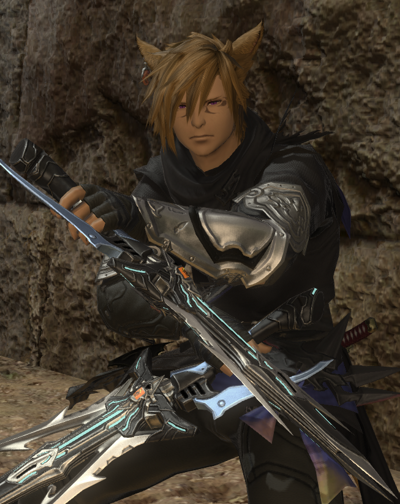
[edit]  This space to be used for a brief "at a glance" description of the character that tells other players, quickly and concisely, the bare minimum of information needed to engage the character in RP.  Paragraph 1: A description of physique, build, and complexion. Paragraph 2: A description of facial features, eyes, hair, and ears. Paragraph 3: Information on hygiene, apparel, and other miscellany.
 Paragraph 1: A description of outward demeanour and mannerisms. Paragraph 2: A description of philosophy, outlook, and prejudices. Paragraph 3: A description of the character's fears, hopes, and dreams.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.  "Quest" Name goes here. Show / Hide Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.  "Quest" Name goes here. Show / Hide Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.  "Quest" Name goes here. Show / Hide Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.  "Quest" Name goes here. Show / Hide Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.  "Quest" Name goes here. Show / Hide Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.  Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et. Some of these rumors are untrue, speculation, or are greatly exaggerated. Common Rumors - Easily overheard. Use these freely! Uncommon Rumors - A little more difficult to hear. Use sparingly or ask first! Rare Rumours available upon request.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.  Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.  Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.  Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pretium at magna nec volutpat. Ut et fermentum erat, a eleifend justo. Nunc facilisis tellus sem, at suscipit nunc semper sit amet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras vehicula vehicula risus vitae molestie. Mauris dui dui, rhoncus vitae lacus vitae, varius blandit metus. Maecenas ipsum justo, varius at tortor sit amet, scelerisque elementum arcu. Maecenas consectetur libero in mi molestie facilisis. Nam nec lectus pellentesque, ullamcorper tellus semper, sollicitudin nulla. Nam eget nulla sed nulla tincidunt ultrices quis a sapien. Ut faucibus bibendum nulla, ut ultrices dolor convallis in. Nam efficitur dui nec dolor pretium tempor. Nam tempor vestibulum eros, sed eleifend odio congue quis. Duis laoreet sodales augue, at mollis risus malesuada et.
Custom profile layout based on Abelia's Template by User:Abelia Kir Armiger. |
  Pronunciation
|