Difference between revisions of "Jajara Jara"
Jump to navigation
Jump to search
m |
m (jajara jara and the mystery of the missing div tag) |
||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
<div style="margin-bottom:100px;"> | <div style="margin-bottom:100px;"> | ||
| − | + | ||
| − | + | <div style="position:relative;width:800px;height:400px;border:1px solid #480e02;"> | |
| − | + | <div style="z-index:1;">[[File:Jaja-Header.png]]</div> | |
| − | + | </div> | |
| − | + | ||
| − | + | <div style="position:absolute;left:50px;top:100px;font-family:Impact;font-size:75px;weight:bold;letter-spacing:0.2em;color:#fdb85d;text-shadow: 2px 2px 1px #948d8a;">JAJARA JARA</div> | |
| − | + | <div style="position:absolute;left:140px;top:175px;font-family:Impact;font-size:35px;weight:bold;letter-spacing:0.2em;color:#dfa150;text-shadow: 2px 2px 1px #948d8a;font-variant:small-caps;"><span style="font-size:42px;"><</span> <span style="vertical-align:top;">desert breaker</span> <span style="font-size:42px;">></span></div> | |
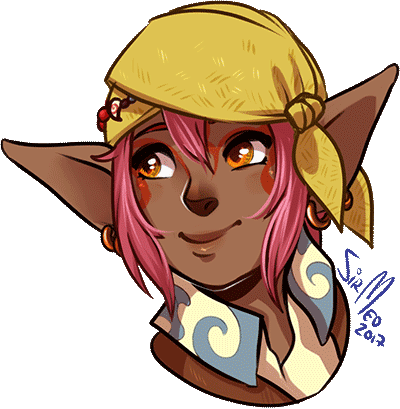
| − | + | <div style="position:absolute;left:500px;top:75px;z-index:2;">[[File:Jajara-Profile.gif]]</div> | |
| − | + | <div style="position:relative;width:800px;min-height:500px;background-color:#efd6b9;top:20px;border:1px solid #480e02;"> | |
| − | + | <div style="width:100%;height:50px;background-color:#de9642;margin-top:25px;line-height:50px;"><div style="padding-left:75px;font-family:Franklin Gothic Medium;font-size:30px;weight:bold;letter-spacing:0.2em;color:#fff;">GENERAL INFO</div></div> | |
| − | + | ||
| − | + | <!-- STAT BOX START --> | |
| − | + | <div style="float:right;width:300px;margin:25px 20px 0px 15px;border:0px solid black;background-color:#edc391;font-family:Calibri;font-size:16px;"> | |
| − | + | <div style="width:100%;height:26px;background-color:#c8873b;line-height:26px;"><div style="text-align:center;font-family:Franklin Gothic Medium;font-size:20px;weight:bold;letter-spacing:0.2em;color:#fff;margin-top:15px;">BASIC STATS</div></div> | |
| − | + | <div style="margin-top:5px;margin-left:20px;"><span style="font-weight:bold;">GENDER:</span> FEMALE</div> | |
| − | + | <div style="margin-top:2px;margin-left:20px;"><span style="font-weight:bold;">RACE:</span> LALAFELL, DUNESFOLK</div> | |
| − | + | <div style="margin-top:2px;margin-left:20px;"><span style="font-weight:bold;">CLAN:</span> GREAT BERIMU</div> | |
| − | + | <div style="margin-top:2px;margin-left:20px;"><span style="font-weight:bold;">AGE:</span> 34</div> | |
| − | + | <div style="margin-top:2px;margin-left:20px;"><span style="font-weight:bold;">PROFESSION:</span> ARTISAN, MERCHANT</div> | |
| − | + | <div style="margin-top:2px;margin-left:20px;"><span style="font-weight:bold;">NAMEDAY:</span> 10th SUN, 5TH UM</div> | |
| − | + | <div style="margin-top:2px;margin-left:20px;margin-bottom:15px;"><span style="font-weight:bold;">GUARDIAN:</span> BYREGOT</div> | |
| − | + | </div> | |
| + | <!-- STAT BOX END --> | ||
| + | <div style="width:90%;margin:auto;font-family:Calibri;font-size:18px;color:#480e02;margin-top:10px;text-align:justify;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut mauris diam, dignissim vitae sapien quis, tempor rhoncus eros. Vestibulum turpis ex, congue vehicula efficitur eget, consequat sit amet nunc. In tristique, leo vitae egestas ornare, tortor mauris suscipit ex, id venenatis erat nibh in nunc. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nunc accumsan nibh nec est semper, euismod semper nibh sodales. Nunc orci lectus, bibendum sed urna eu, dignissim hendrerit ipsum. Duis eget purus massa. Quisque sollicitudin imperdiet fermentum. | ||
| − | + | Etiam finibus turpis ut fringilla rhoncus. Integer ultricies lacus justo, sed malesuada mi pellentesque et. Nam efficitur cursus augue vel interdum. Pellentesque vulputate nunc eu odio pretium, sed cursus arcu facilisis. In vitae luctus orci, vel varius nulla. Proin commodo augue eget rutrum cursus. Curabitur hendrerit, quam ut suscipit vestibulum, mauris eros mollis mi, efficitur rutrum dolor leo eu orci.</div> | |
| − | + | <div style="width:100%;height:50px;background-color:#de9642;margin-top:25px;line-height:50px;"><div style="padding-left:75px;font-family:Franklin Gothic Medium;font-size:30px;weight:bold;letter-spacing:0.2em;color:#fff;">APPEARANCE</div></div> | |
| − | + | <div style="float:left;width:250px;height:300px;margin:25px 20px 0px 15px;border:5px solid #edc391;">[[File:Jajara_sm1.png]]</div> | |
| − | + | <div style="width:90%;margin:auto;font-family:Calibri;font-size:18px;color:#480e02;margin-top:10px;text-align:justify;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut mauris diam, dignissim vitae sapien quis, tempor rhoncus eros. Vestibulum turpis ex, congue vehicula efficitur eget, consequat sit amet nunc. In tristique, leo vitae egestas ornare, tortor mauris suscipit ex, id venenatis erat nibh in nunc. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nunc accumsan nibh nec est semper, euismod semper nibh sodales. Nunc orci lectus, bibendum sed urna eu, dignissim hendrerit ipsum. Duis eget purus massa. Quisque sollicitudin imperdiet fermentum. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | Etiam finibus turpis ut fringilla rhoncus. Integer ultricies lacus justo, sed malesuada mi pellentesque et. Nam efficitur cursus augue vel interdum. Pellentesque vulputate nunc eu odio pretium, sed cursus arcu facilisis. In vitae luctus orci, vel varius nulla. Proin commodo augue eget rutrum cursus. Curabitur hendrerit, quam ut suscipit vestibulum, mauris eros mollis mi, efficitur rutrum dolor leo eu orci.</div> | ||
| + | <div style="width:100%;height:50px;background-color:#de9642;margin-top:25px;line-height:50px;"><div style="padding-left:75px;font-family:Franklin Gothic Medium;font-size:30px;weight:bold;letter-spacing:0.2em;color:#fff;">HOOKS & INTERACTIONS</div></div> | ||
| + | <div style="width:90%;margin:auto;font-family:Calibri;font-size:18px;color:#480e02;margin-top:10px;text-align:justify;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut mauris diam, dignissim vitae sapien quis, tempor rhoncus eros. Vestibulum turpis ex, congue vehicula efficitur eget, consequat sit amet nunc. In tristique, leo vitae egestas ornare, tortor mauris suscipit ex, id venenatis erat nibh in nunc. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nunc accumsan nibh nec est semper, euismod semper nibh sodales. Nunc orci lectus, bibendum sed urna eu, dignissim hendrerit ipsum. Duis eget purus massa. Quisque sollicitudin imperdiet fermentum. | ||
| + | Etiam finibus turpis ut fringilla rhoncus. Integer ultricies lacus justo, sed malesuada mi pellentesque et. Nam efficitur cursus augue vel interdum. Pellentesque vulputate nunc eu odio pretium, sed cursus arcu facilisis. In vitae luctus orci, vel varius nulla. Proin commodo augue eget rutrum cursus. Curabitur hendrerit, quam ut suscipit vestibulum, mauris eros mollis mi, efficitur rutrum dolor leo eu orci.</div> | ||
| + | <div style="width:100%;height:50px;background-color:#de9642;margin-top:25px;line-height:50px;"><div style="padding-left:75px;font-family:Franklin Gothic Medium;font-size:30px;weight:bold;letter-spacing:0.2em;color:#fff;">GALLERY</div></div> | ||
| + | <div style="width:90%;margin:auto;font-family:Calibri;font-size:18px;color:#480e02;margin-top:10px;text-align:justify;">DRAWS GO HERE</div> | ||
| + | <div style="width:100%;height:50px;background-color:#de9642;margin-top:25px;line-height:50px;"><div style="padding-left:75px;font-family:Franklin Gothic Medium;font-size:30px;weight:bold;letter-spacing:0.2em;color:#fff;">MISC. & OOC</div></div> | ||
| + | <div style="width:90%;margin:auto;font-family:Calibri;font-size:18px;color:#480e02;margin-top:10px;text-align:justify;"><b>ART CREDIT:</b> SirMeo - YO MAKE THIS A LINK https://meocraft.tumblr.com/ | ||
| + | other stuff!! also!!! | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
[[Category: Player Character]] | [[Category: Player Character]] | ||
[[Category: Balmung]] | [[Category: Balmung]] | ||
Revision as of 19:14, 26 May 2017
JAJARA JARA
< desert breaker >
GENERAL INFO
BASIC STATS
GENDER: FEMALE
RACE: LALAFELL, DUNESFOLK
CLAN: GREAT BERIMU
AGE: 34
PROFESSION: ARTISAN, MERCHANT
NAMEDAY: 10th SUN, 5TH UM
GUARDIAN: BYREGOT
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut mauris diam, dignissim vitae sapien quis, tempor rhoncus eros. Vestibulum turpis ex, congue vehicula efficitur eget, consequat sit amet nunc. In tristique, leo vitae egestas ornare, tortor mauris suscipit ex, id venenatis erat nibh in nunc. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nunc accumsan nibh nec est semper, euismod semper nibh sodales. Nunc orci lectus, bibendum sed urna eu, dignissim hendrerit ipsum. Duis eget purus massa. Quisque sollicitudin imperdiet fermentum.
Etiam finibus turpis ut fringilla rhoncus. Integer ultricies lacus justo, sed malesuada mi pellentesque et. Nam efficitur cursus augue vel interdum. Pellentesque vulputate nunc eu odio pretium, sed cursus arcu facilisis. In vitae luctus orci, vel varius nulla. Proin commodo augue eget rutrum cursus. Curabitur hendrerit, quam ut suscipit vestibulum, mauris eros mollis mi, efficitur rutrum dolor leo eu orci.
APPEARANCE
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut mauris diam, dignissim vitae sapien quis, tempor rhoncus eros. Vestibulum turpis ex, congue vehicula efficitur eget, consequat sit amet nunc. In tristique, leo vitae egestas ornare, tortor mauris suscipit ex, id venenatis erat nibh in nunc. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nunc accumsan nibh nec est semper, euismod semper nibh sodales. Nunc orci lectus, bibendum sed urna eu, dignissim hendrerit ipsum. Duis eget purus massa. Quisque sollicitudin imperdiet fermentum.
Etiam finibus turpis ut fringilla rhoncus. Integer ultricies lacus justo, sed malesuada mi pellentesque et. Nam efficitur cursus augue vel interdum. Pellentesque vulputate nunc eu odio pretium, sed cursus arcu facilisis. In vitae luctus orci, vel varius nulla. Proin commodo augue eget rutrum cursus. Curabitur hendrerit, quam ut suscipit vestibulum, mauris eros mollis mi, efficitur rutrum dolor leo eu orci.
HOOKS & INTERACTIONS
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut mauris diam, dignissim vitae sapien quis, tempor rhoncus eros. Vestibulum turpis ex, congue vehicula efficitur eget, consequat sit amet nunc. In tristique, leo vitae egestas ornare, tortor mauris suscipit ex, id venenatis erat nibh in nunc. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nunc accumsan nibh nec est semper, euismod semper nibh sodales. Nunc orci lectus, bibendum sed urna eu, dignissim hendrerit ipsum. Duis eget purus massa. Quisque sollicitudin imperdiet fermentum.
Etiam finibus turpis ut fringilla rhoncus. Integer ultricies lacus justo, sed malesuada mi pellentesque et. Nam efficitur cursus augue vel interdum. Pellentesque vulputate nunc eu odio pretium, sed cursus arcu facilisis. In vitae luctus orci, vel varius nulla. Proin commodo augue eget rutrum cursus. Curabitur hendrerit, quam ut suscipit vestibulum, mauris eros mollis mi, efficitur rutrum dolor leo eu orci.
GALLERY
DRAWS GO HERE
MISC. & OOC
ART CREDIT: SirMeo - YO MAKE THIS A LINK https://meocraft.tumblr.com/
other stuff!! also!!!